随着互联网技术的不断发展,登录界面已经成为了每个网站、Web应用乃至移动应用不可或缺的一部分,一个简洁、直观、美观的登录界面对于提升用户体验、增强用户粘性以及保障系统安全具有重要意义,Bootstrap作为一种流行的前端开发框架,提供了丰富的UI组件和样式,能够帮助开发者快速构建美观的登录界面,本文将介绍如何使用Bootstrap来设计和实现一个登录界面。
Bootstrap简介
Bootstrap是一个开源的前端开发框架,它提供了一系列的HTML、CSS和JavaScript组件,用于快速构建响应式的Web应用程序,Bootstrap具有丰富的UI组件,包括按钮、表单、导航栏等,能够帮助开发者快速构建美观的界面,Bootstrap还提供了丰富的样式和布局选项,可以方便地定制界面的外观和行为。
Bootstrap登录界面的设计
在设计Bootstrap登录界面时,我们需要考虑以下几个方面:
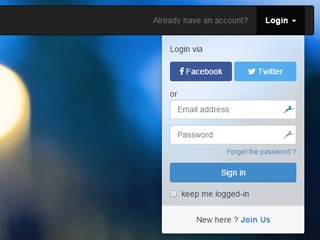
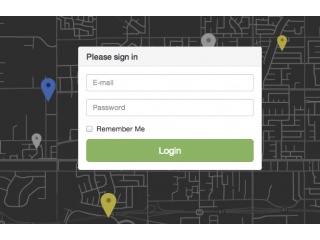
1、界面布局:登录界面的布局应该简洁明了,让用户一眼就能找到登录框,可以使用Bootstrap的栅格系统来布局界面,将登录框放置在页面的中心位置。
2、色彩搭配:登录界面的色彩应该与整体网站的风格保持一致,可以使用Bootstrap提供的样式和颜色方案,或者自定义颜色来搭配界面。
3、字体和图标:登录界面的字体和图标应该清晰易读,以便用户能够快速识别,可以使用Bootstrap提供的字体和图标库,或者自定义图标来增强界面的视觉效果。
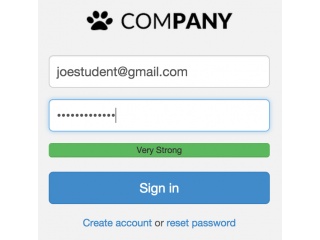
4、输入框:登录界面的输入框应该包括用户名和密码两个字段,同时支持邮箱、手机等多种登录方式,可以使用Bootstrap的表单组件来构建输入框,并添加相应的提示信息。
5、按钮:登录按钮应该明显突出,以便用户能够快速点击,可以使用Bootstrap的按钮组件来构建登录按钮,并添加相应的动作和样式。
Bootstrap登录界面的实现
在实现Bootstrap登录界面时,我们可以按照以下步骤进行:
1、创建HTML结构:使用Bootstrap的栅格系统来布局界面,将登录框放置在页面的中心位置。
2、引入Bootstrap样式:在HTML文件中引入Bootstrap的CSS文件,以便使用Bootstrap的样式和组件。
3、构建登录表单:使用Bootstrap的表单组件来构建登录表单,包括用户名、密码等输入框以及登录按钮。
4、添加交互效果:使用Bootstrap的JavaScript插件和jQuery等库来添加交互效果,如验证用户输入、显示错误提示等。
5、响应式设计:使用Bootstrap的响应式特性,使登录界面能够在不同设备上正常显示和使用。
示例代码
下面是一个简单的Bootstrap登录界面的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap登录界面</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<h4 class="card-title">登录</h4>
<form>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" class="form-control" id="password" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</body>
</html>这个示例代码使用了Bootstrap的栅格系统、卡片、表单和按钮等组件来构建一个简单的登录界面,你可以根据自己的需求进行修改和扩展。
本文介绍了如何使用Bootstrap来设计和实现一个登录界面,通过了解Bootstrap的基本概念和特性,我们可以使用Bootstrap的栅格系统、表单、按钮等组件来快速构建美观的登录界面,在实际开发中,我们还需要考虑












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...