随着互联网技术的飞速发展,Web应用程序的使用越来越广泛,在Web应用程序中,登录界面是用户与应用程序进行交互的第一个环节,因此设计简洁、易用、美观的登录界面至关重要,本文将介绍如何使用HTML创建一个基本的登录界面模板。
HTML登录界面模板设计
1、布局设计
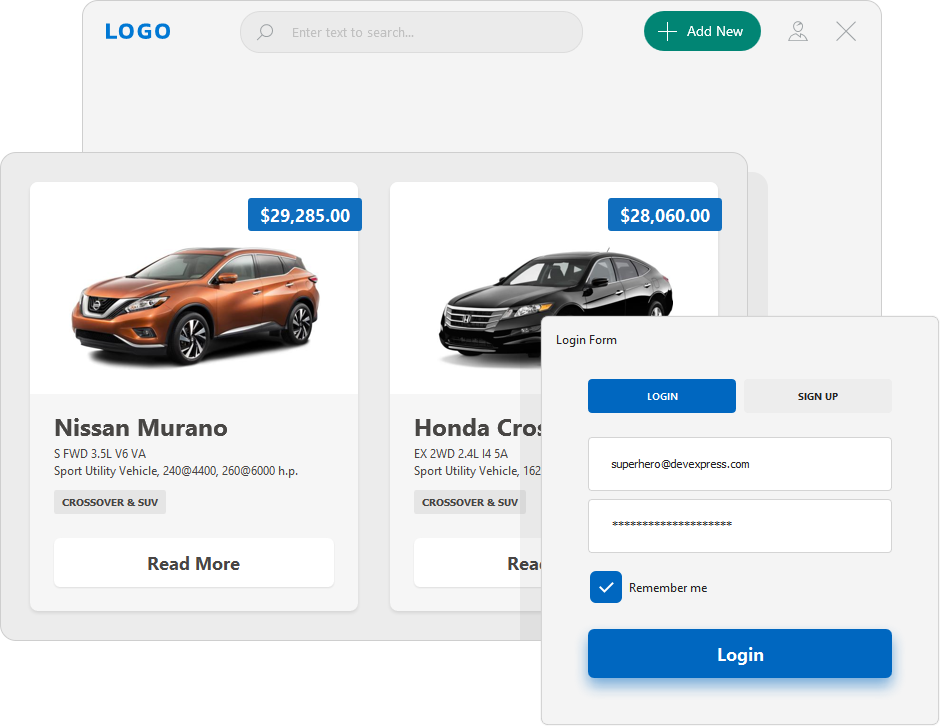
我们需要设计登录界面的布局,可以使用HTML的div元素和CSS样式来设计页面的整体布局,登录界面包括头部、主体和底部三个部分,头部包含网站的标题或Logo,主体是输入用户名和密码的区域,底部可以放置一些辅助信息,如“忘记密码”、“注册账号”等链接。
2、表单设计
登录界面的核心部分是表单,在HTML中,我们可以使用form元素来创建表单,表单中包含用户名和密码两个输入框,以及一个提交按钮,为了增强用户体验,可以为输入框添加placeholder属性,以便在用户未输入任何内容时显示提示信息。
3、样式设计
为了让登录界面更加美观,我们可以使用CSS来设置样式,可以设置表单的背景颜色、输入框的边框样式、按钮的颜色和字体等,还可以使用响应式设计,使登录界面在不同设备上都能正常显示。
HTML登录界面模板的实现
下面是一个简单的HTML登录界面模板的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
<style>
/* CSS样式 */
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
.container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
color: #333;
}
.form-group {
margin-bottom: 20px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 10px;
border-radius: 4px;
border: 1px solid #ccc;
}
.btn {
display: block;
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
.btn:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h2>登录</h2>
<form> <!-- 表单开始 -->
<div class="form-group"> <!-- 输入框组开始 -->
<label for="username">用户名:</label> <!-- 输入框标签 --> 用户名输入框 --> <input type="text" id="username" name="username" placeholder="请输入用户名"> <!-- 输入框结束 --> </div> <!-- 输入框组结束 --> <div class="form-group"> <!-- 输入框组开始 --> <label for="password">密码:</label> <!-- 输入框标签 --> 密码输入框 --> <input type="password" id="password" name="password" placeholder="请输入密码"> <!-- 输入框结束 --> </div> <!-- 输入框组结束 --> <button type="submit" class="btn">登录</button> <!-- 登录按钮 --> </form> <!-- 表单结束 --> </div> <!-- 容器结束 --> </body> <!-- HTML主体结束 --> </html> <!-- HTML文档结束 --> ```四、本文介绍了如何使用HTML创建一个基本的登录界面模板,我们介绍了登录界面的设计原则,包括布局设计、表单设计和样式设计,我们给出了一个简单的HTML登录界面模板的示例代码,在实际开发中,还需要考虑安全性问题,如防止SQL注入攻击等,还需要将登录表单与后端服务器进行交互,以实现用户身份验证等功能,希望本文能帮助读者了解HTML登录界面模板的设计与实现,在实际开发中,可以根据具体需求对登录界面进行定制和优化。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...